こんにちは。
今回はiPhoneのワードプレスのアプリでもGoogleマップの埋め込み地図を出す方法をご紹介します。
埋め込み地図とは?
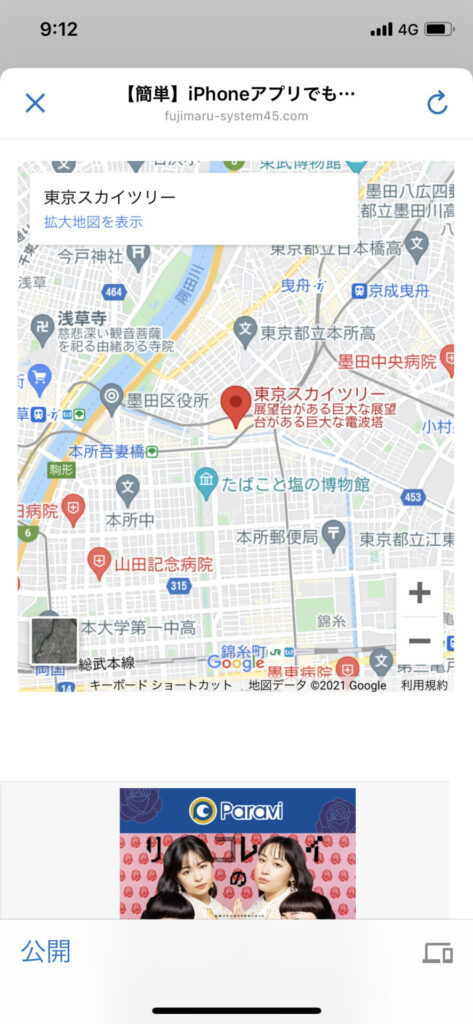
こういう記事内に地図を埋め込めるものです。自分で動かすことが可能です。
例、スカイツリーの地図
ワードプレス のアプリで埋め込み地図を追加する方法

このアプリを使って新規投稿で記事を書きます。
ここにGoogleマップのリンクを追加したら良いかと思いますが、それでは埋め込み地図になりません。
それでは順番に説明します。
①まずは埋め込みたい地図を探します。
iPhoneで検索したい場所(例、スカイツリー)と検索します。

②次に画面左上の【あぁ】の部分をタップして、【デスクトップ用Webサイトを表示】を選択します。

③すると画面がパソコンで開いたようなイメージに変わります。

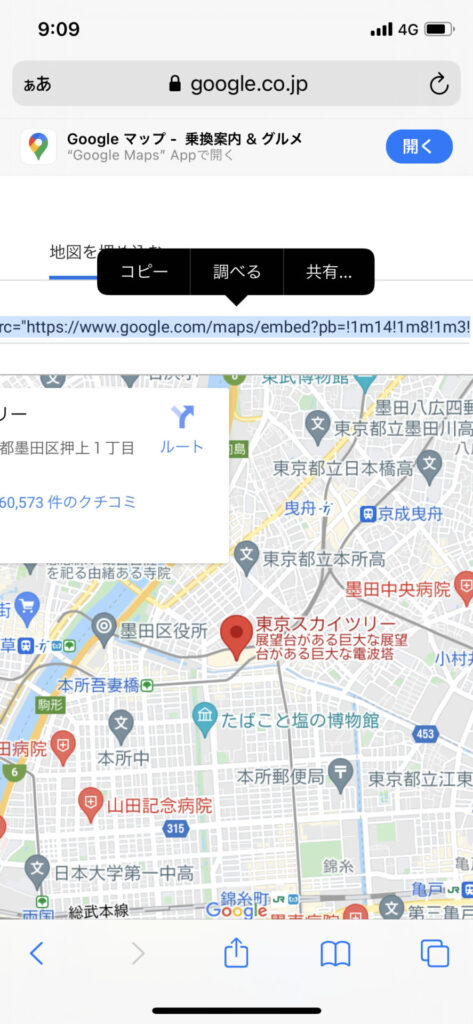
④画面右上の地図の部分をタップするとGoogleマップが開きますので、右の【共有】をタップします。

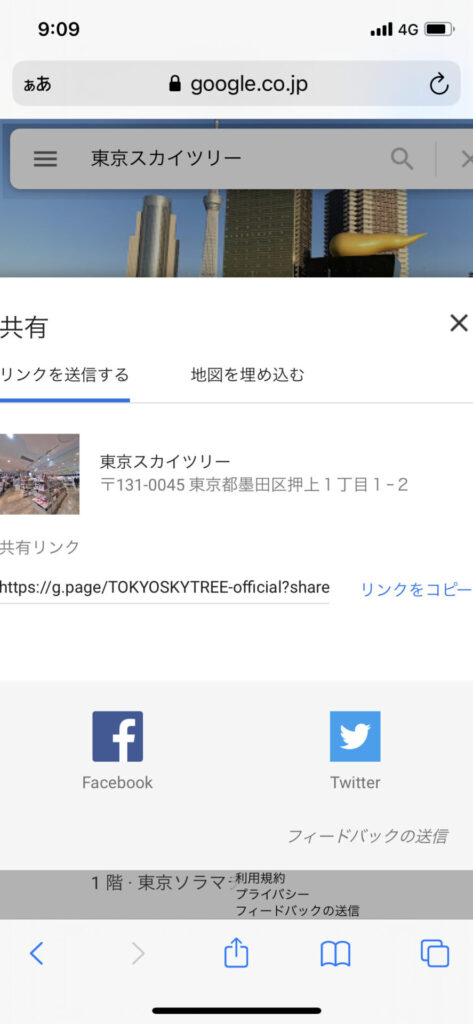
⑤共有ページが開くので【地図を埋め込む】をタップします。

⑥地図を埋め込む為のリンクが表示されるので長押しして全てコピーしてください。

⑦コピー出来たら準備完了です。ワードプレス のアプリで記事を書きます。

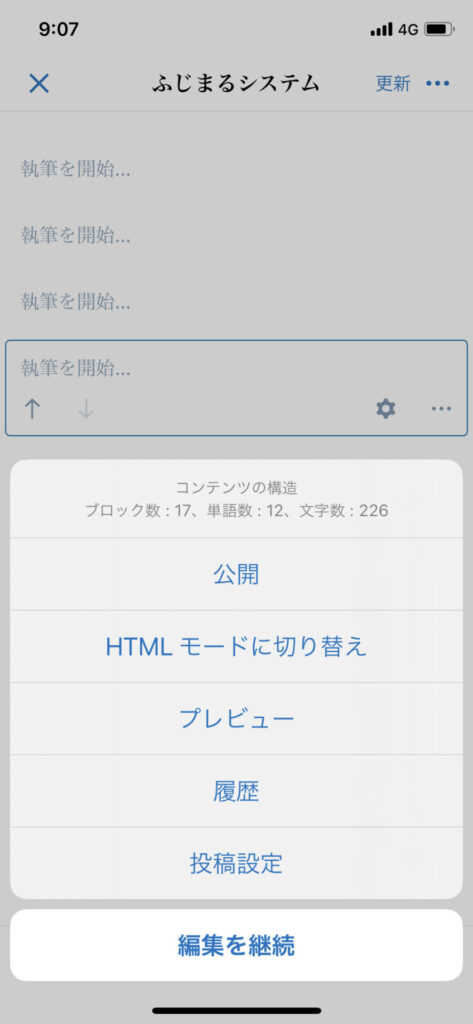
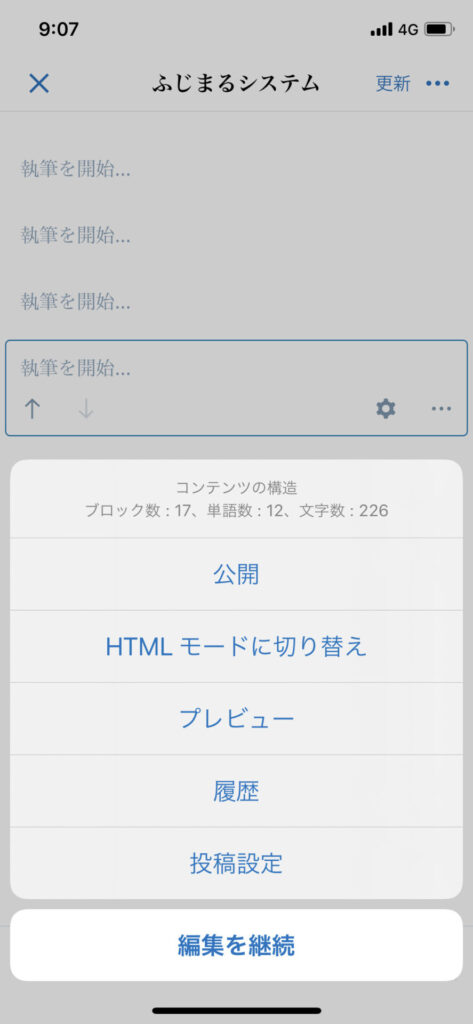
⑧画面右上の3点リーダー(…)をタップし、【HTMLモードに切り替え】をタップします。

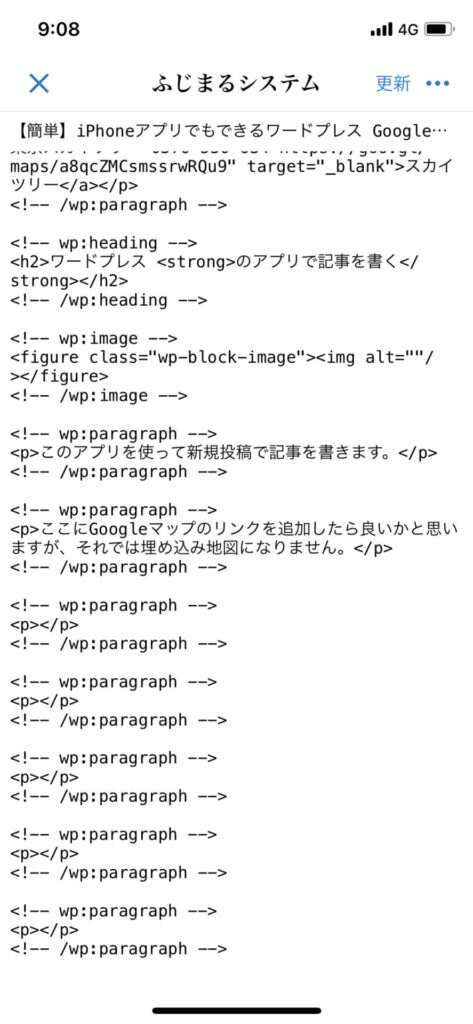
⑨するとこのような画面になります。コーディングの画面が出てきますが大丈夫です。

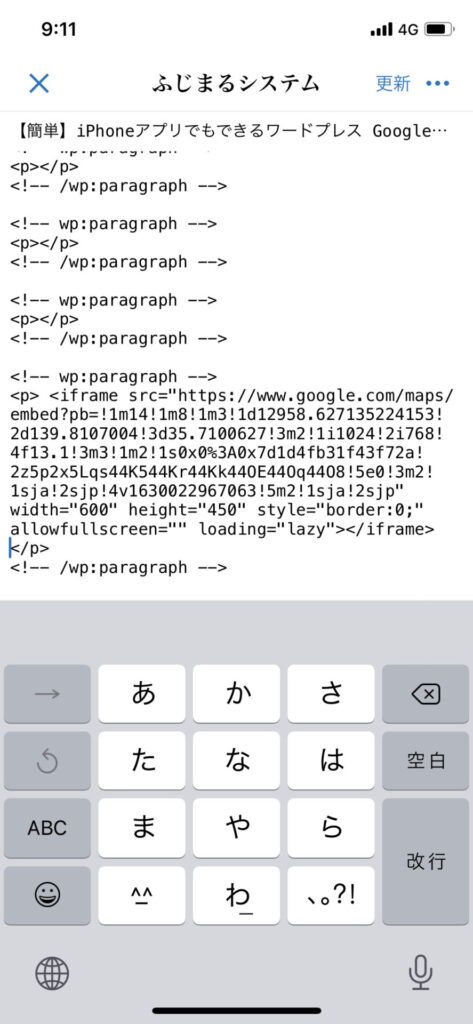
⑩下記のようにPタグ(<p></p>)で囲まれた所が一つの段落になるので追加したい段落のPタグの間をタップし、ペーストを選択してください。

11.貼り付けるとこのような形になります。

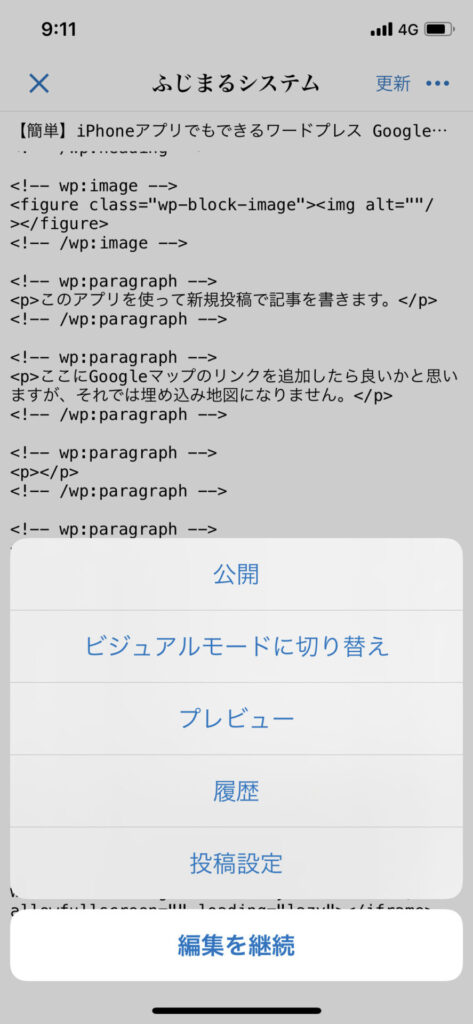
12.再度右上の3点リーダーをタップして【ビジュアルモードに切り替え】を選択してください。

これで元の画面に戻ります。
ただしアプリ版ではIFRAMEというように表示され見えません。

13.確認する方法は再度右上の3点リーダーをタップし、【プレビュー】を選択します。

14.これで埋め込み地図が表示されていたらオッケーです。

はい!以上で終わりです。慣れればアプリでも記事は投稿できますので便利ですね。
それでは!